Local .dev Domains and the Mysterious HTTPS Redirect

published on
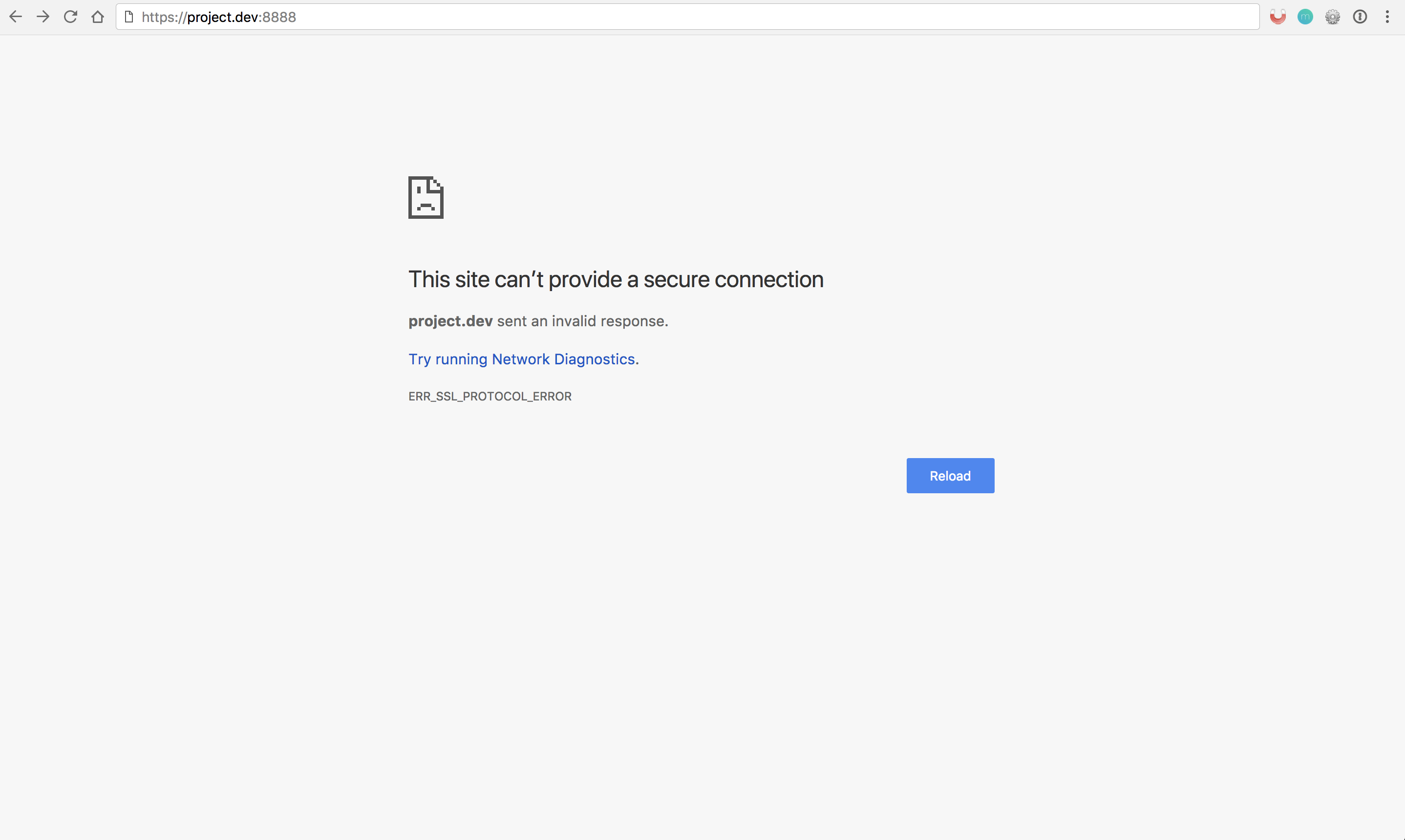
Most of my development projects are set up with MAMP and then can be accessed on a local .dev domain on port 8888. This solution has been working well for me for many years, but this week I was in for a little surprise. I set up a new project and when I tried to access it on https://project.dev:8888 I saw the following error message:
This site can’t provide a secure connection
project.dev sent an invalid response.
Try running Network Diagnostics.
ERR_SSL_PROTOCOL_ERROR
Chrome insisted on redirecting the site to a https version, which of course didn’t work. At first I thought it was an error in MAMP or that something had changed in some configuration involved. I started thinking in all kinds of different directions to find the root of the problem. It also only happened for me in Chrome, while all other browsers worked fine. I couldn’t come up with anything that made a lot of sense and after some time, I finally found an article explaining what my problem was.
Long story short:
A while ago Google bought the .dev generic top-level domain (gTLD). Now, the latest version of Google Chrome (63) which was released this month, forces domains ending in .dev and .foo to be redirected to HTTPS via a preloaded HTTP Strict Transport Security (HSTS) header.
Have a look at this article for the more detailed scoop. For me this issue only occurred in Chrome, but I also found a report where it only occurred in Safari. In general it‘s a good idea to not use .dev for local projects anymore, since the HSTS header will probably land in other browsers sooner or later.
My current solution (and quick fix) to the problem is to change my projects’ development URLs to https://project.local:8888.
Since it took me quite some time to find the reason for this to happen, I decided to write it down for others to be able to possibly find this and I hope this article helped you as well.