Beautiful Image Placeholders

published on
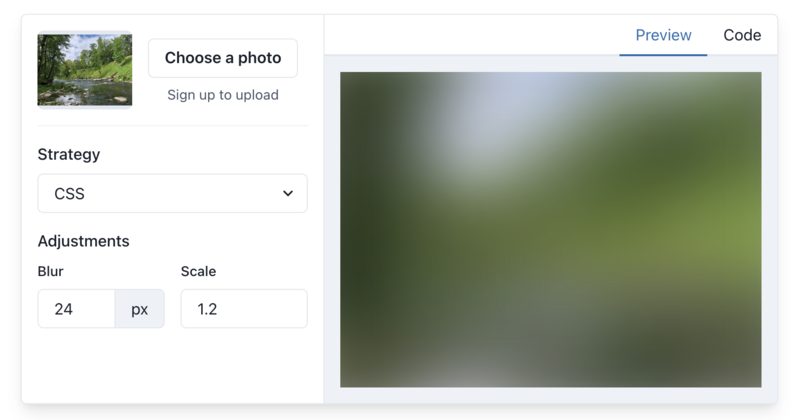
Just what it says on the tin: "Beautiful image placeholders, without the hassle."
This is a great tool to create your image (gradient) placeholders in a variety of ways, including CSS, SVG and a few others. It's also now available as an NPM module as blurhash-to-css to automate in your build process.