Webkit Inspector Supports Responsive Development

published on
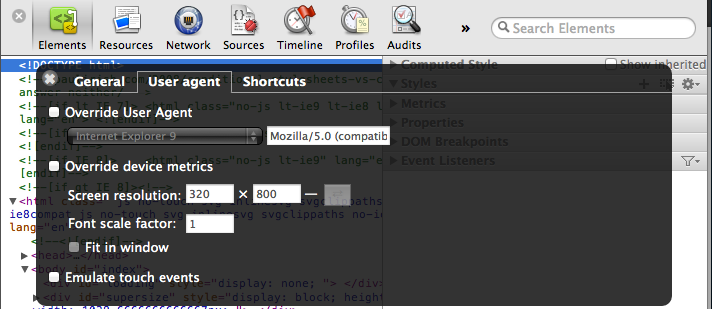
The Webkit Inspector in Google's Chrome Browser now supports the option to override device metrics including the screen resolution. This is a nice supporting feature in a responsive design workflow and I'm not quite sure for how long it's actually been there.
To open the Webkit Inspector preferences, click on the gears icon at the bottom right of the inspector window.