Kirby Panel Custom Colors on Localhost

published on
For quite some time I have been running my website on Kirby CMS, and more than once have I mixed up the environment, because I didn’t pay attention. I either added something on the development site or the production site that wasn’t meant to see that latest “asdfadsfadsfadf” post just for testing…
I've been thinking about how to add something to the topbar for quite some time and couldn’t figure out how to best do it. Until today I came across the custom CSS option for the panel again, which made it all very clear on how to solve this issue.
In the separate config.foobartel.local.php which only loads on the development environment, I’ve added the name and location for the custom style sheet:
return [
'panel' => [
'css' => 'assets/css/custom-panel.css'
]
]I then added a custom stylesheet for the localhost panel of my development environment. With this simple stylesheet I’m only overriding the background color of the topbar and some items and adding the word “develop” after the site name that appears there as well.
The content of custom-panel.css:
.k-topbar {
background-color: #d61925;
}
.k-topbar-signals {
background-color: transparent;
}
[dir=ltr] .k-topbar-signals:before {
background-color: transparent;
}
.k-topbar-button.k-topbar-view-button::after {
content: 'DEVELOP';
padding-left: 0.5rem !important;
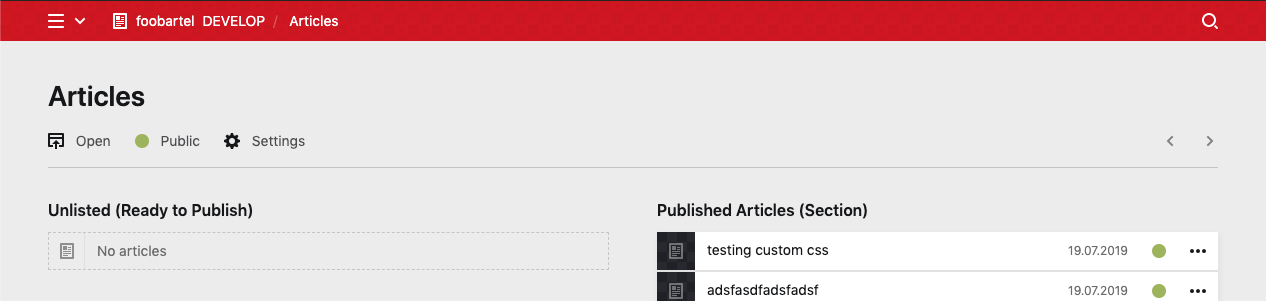
}All of the above then results in this colorful topbar with the the preferred styles, which in my case is the same background color I use in my site footer:

Hopefully from now I won't make these silly mistakes anymore, because it's much more obvious which environment I'm looking at! ;) I keep thinking there’s much more possibilities to improve the look, but hey… I hope you found this helpful and in case you added a custom stylesheet too, please share it and inspire!